2021. 5. 5. 15:37ㆍCSS
<head> ~ </head> 내부에 기술하며 주석문(/* ~ */) 사용도 가능하다.
선택자 { 속성 : 값 ; [ [ 속성 : 값 ; ] . . . ] }
선택자(selector)
기본 형식의 선택자는 CSS 적용 대상을 의미하며 HTML 요소(태그 이름), 아이디, 클래스 등을 선택하여 스타일을 지정할 수 있다.
1. element 선택자
- HTML 요소이름(태그이름)을 기준으로 CSS 적용
- 태그이름 { 속성 : 값 ; [ [ 속성 : 값 ; ] ... ] }
- 예) b { color : green; }
- 태그 <b> ~ </b>를 사용하면 글자색이 초록색으로 적용이 될 것이다.
- 예) <b> 안녕하세요 </b>
2. id 선택자
- id명을 기준으로 CSS 적용
- #식별자 {속성 : 값 ; [ [ 속성 : 값 ; ] ... ] }
- 예) #apple { background-color : red; }
- <시작 태그 id="식별자"> ~ </종료 태그>
- 예) <b id="apple">사과</b>
3. class 선택자
- class명을 기준으로 CSS 적용
- .식별자 {속성 : 값 ; [ [ 속성 : 값 ; ] ... ] }
- 예) .watermelon { color : red; background-color : green; }
- <시작 태그 class="식별자"> ~ </종료 태그>
- 예) <b class="watermelon">수박</b>

CSS 적용 방법
CSS 적용 방법은 총 3가지 있으며 다음과 같다
1. 인라인 스타일시트(inline style sheet)
- 특정 태그에만 스타일을 적용할 때 사용한다.
- <body> ~ </body> 내부에 사용한다.
- <시작 태그 style="속성 : 값 ; [ [ 속성 : 값 ; ] ... ]" > 내용 </종료 태그>
- 예) <b style="color : red"> 사과 </b>
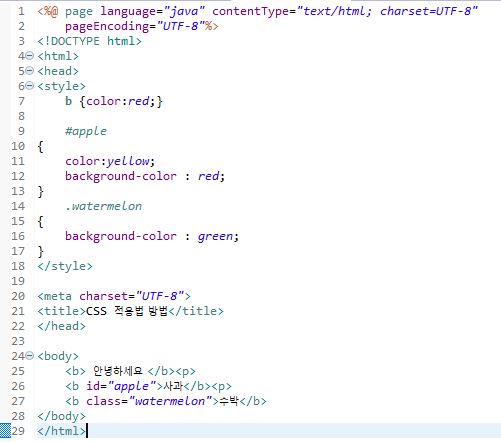
2. 내부 스타일시트(internal style sheet)
- 특정 웹 페이지에만 스타일을 적용할 때 사용한다.
- <head> ~ </head> 내부에 사용한다.
- <style> 선택자1 { 속성 : 값 ; [ [ 속성 : 값 ; ] ... ] } 선택자2 { 속성 : 값; [ [속성 : 값 ; ] ...] } ..... </style>
- 예) <style> b {color:red;} #apple{color:yellow; background-color: red}</style>
3. 외부 스타일시트(external style sheet)
- 따로 css 파일을 만든후 1개 이상의 웹 페이지에 스타일을 적용할 때 사용한다.
- <head> ~ </head> 내부에 사용한다.
- <link rel="stylesheet" href="파일명.css">
- 예) <link rel="stylesheet" href=" ../common/CSS/pratice.css">
- css 파일 경로를 잘 설정해줘야 한다.
주의
(속성 : 값)이 하나일 경우 즉 뒤에 더이상 (속성:값) 쌍이 오지 않을 경우에는 ";" 없어도 괜찮다.
";"은 속성들의 구분을 해주는 역할을 하기 때문에 마지막 (속성 : 값)뒤에는 필요 없다.
예) <b style="color:red">사과</b> --> ; 필요 없음( 있어도 문제 없음)
<b style="color:red; background-color:green"></b>
color:red 뒤에 background-color:green 즉 두번째 속성이 오기 때문에 ; 사용 하지만 두번째 속성 뒤에
추가 속성이 없기 때문에 background-color:green에는 ;를 사용하지 않는다.
CSS 적용 우선순위
웹 페이지에 적용되는 스타일의 우선순위는 인라인, 내부, 외부 순으로 적용된다.
external = p{color:red}
internal = p{color:green}
inline = <p style="color:blue">
즉 여기서 최종 <p>태그의 color 속성은 blue가 되는 것이다.



외부 스타일시트는 아까 만들어둔 pratice.css를 사용한다.
