2021. 5. 10. 22:02ㆍHTML
HTML(Hypertext Markup Language)은 웹페이지를 만들기 위하여 사용하는 기본적인 웹 언어의 한 종류입니다
HTML에서 사용하는 명령어는 태그(tag)라고 하는데 <>를 사용하여 나타냅니다.
첫 시간에는 HTML에서 주로 사용하는 기본 태그에 대해 알아보겠습니다.
HTML에는 여러 버전이 있으며 우리는 HTML 5 버전을 사용할 것입니다.
태그를 배우기 앞서 HTML의 기본적인 구조에 대해 알아봅시다
HTML 기본 구조는 다음과 같은 형태를 가지게 됩니다
<!DOCTYPE html>
<html>
<head>
<title> 웹페이지 제목 </title>
</head>
<body>
</body>
</html>
HTML를 사용하려면 맨 처음에 <!DOCTYPE html>, 즉 HTML 5 버전을 사용한다고 선언을 해줍니다
그 이후에 <html> 태그를 열어 본격적으로 웹페이지를 만들어 줍니다
html 태그는 head 태그와 body 태그를 감싸고 있으며 html 문서의 시작과 끝을 나타내는 태그이다.
- head 태그 : 본문을 설명하는 정보를 이 태그 안에 기술하며 <title> 태그(웹페이지 제목)나 CSS를 사용할 때 이 태그 안에 사용한다
- body 태그 : 웹페이지에 실제로 보이는 부분을 담는 태그이다
이제 기본적인 태그들을 알아보자
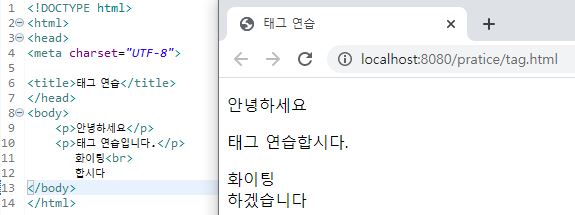
1. <br> 태그 : Line Break를 의미하며 줄 바꿈을 해주는 태그입니다
첫 번째 줄과 두 번째 줄의 간격을 크게 벌리기 위해 이 태그를 여러 번 사용하는 사람들이 있습니다. 하지만 html은 구조만 짜주고 간격을 띄우는 것은 css로 해야 한다는 것을 알아야 합니다
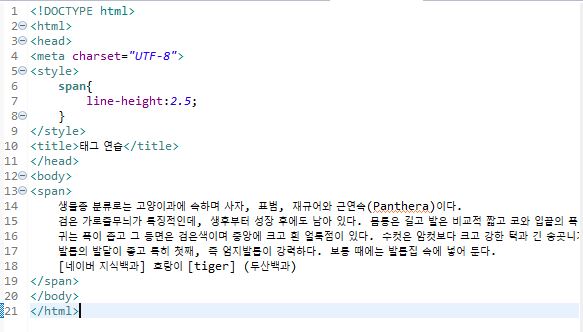
여기서 잠깐 간격을 띄우는 역할을 하는 css를 배워보겠습니다
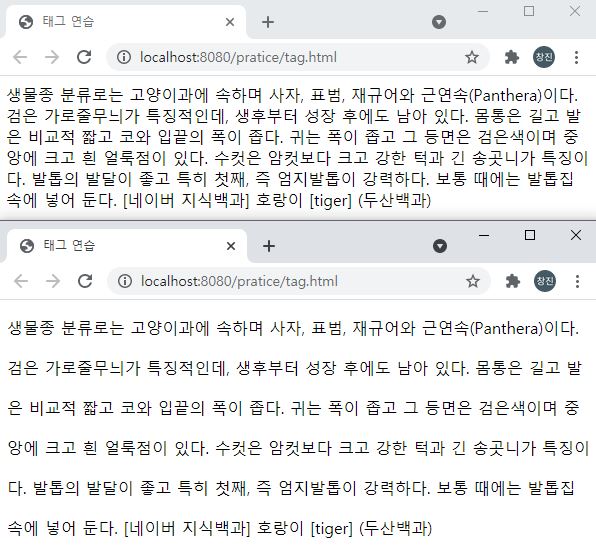
line-height : 줄의 높이를 설정하며 1을 기본으로 1.5, 2 ~배로 생각하면 됩니다
예) line-height : 2; = 줄의 높이를 2배로 설정


2. <p> 태그 : paragraph를 의미하며 문단을 나누는 역할을 하는 태그입니다
이 태그를 사용하면 첫 번째 문단과 두 번째 문단 사이에 공백 라인이 생깁니다

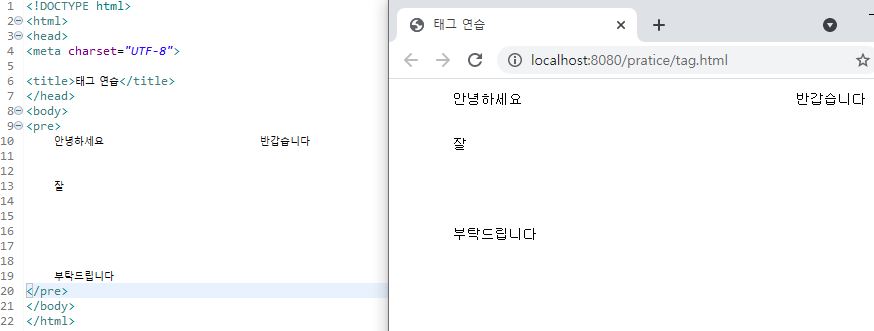
3. <pre> 태그 : 입력한 텍스트 그대로 출력이 되는 태그입니다
원래 HTML에서는 다음과 같이 엔터나 스페이스를 여러 번 입력해도 하나의 공백으로 인식합니다

하지만 <pre> 태그를 사용하면 모든 공백을 인식하여 그대로 출력해줍니다

텍스트를 강조할 때 사용하는 태그들 : <h1> 태그, <b> 태그, <i> 태그
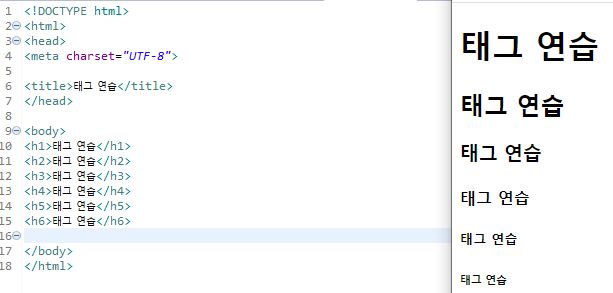
4. <h1> 태그 : h1 ~ h6까지 있으며 숫자가 작아질수록 텍스트 크기가 커집니다

5. <b> 태그 : 글자 굵기를 진하게 보여줍니다
<b> 태그를 적용시키면 이렇게 됩니다
6. <i> 태그 : 글자를 약간 기울여서 보여줍니다
<i> 태그를 적용시키면 이렇게 됩니다
7. <hr> 태그 : 수평선을 만들어주는 태그입니다

8. 리스트 구현하기
<ul> 태그와 <li> 태그를 사용하여 구현할 수 있습니다
<ul> 태그를 <ol> 태그로 바꾸면 다음과 같이 리스트를 숫자로 표현할 수 있습니다.

9. 링크 설정하기
<a> 태그를 사용하여 링크를 설정할 수 있습니다.
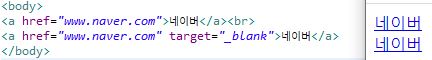
<a href ="url 주소">텍스트</a>

위의 사진을 보면 두 번째 네이버에는 첫 번째 네이버에는 없는 target="_blank" 속성이 있는 것을 볼 수 있습니다
첫 번째 네이버를 클릭하면 현재 창에서 네이버가 열리는 것을 확인할 수 있는데 target="_blank" 속성을 설정하면
네이버를 클릭 시 다른 창에서 네이버가 열립니다.
10. 이미지 추가
<img src="파일명" width="크기" height="크기">
<img 태그를 사용하여 이미지를 추가할 수 있으며 크기 또한 정할 수 있습니다
11. 테이블 추가
<table> 태그, <tr> 태그, <th> 태그, <td> 태그들을 사용해서 테이블을 만들 수 있습니다
3행 2열짜리 테이블을 만들어 보겠습니다

border(가장자리): 선의 굵기를 설정 해줘야 우리가 아는 테이블이 나옵니다
<tr>은 행이고 <td>는 열 <th>는 테이블의 헤더부분이며 <td>와 비슷 하지만 글자 색은 더 진한것을 볼 수 있습니다.
이번에는 테이블 행끼리 열끼리 합쳐보도록 해보겠습니다.
colspan(열 합치기) 와 rowspan(행 합치기)를 사용하면 됩니다

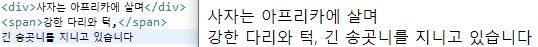
12. <div> 태그 와 <span> 태그
<span> 태그와 <div> 태그는 그 자체만으로는 어떠한 의미도 가지고 있지 않습니다. 하지만 class나 id 또는 style 태그를 함께 사용하여 스타일링을 할 수 있습니다 <div> 요소는 블록 타입의 요소인데 반해 <span>요소는 인라인 타입의 요소입니다 그렇기 때문에 <div>는 레이아웃 다루는 것에 적합하고 텍스트 다룰 때는 인라인 요소인 <span>이 적합합니다

<div>는 한줄에 하나, 블록처럼 쌓이는 것이기 때문에 특정 텍스트를 div로 묶으면 그 텍스트를 제외한 나머지 텍스트들은 다음줄로 내려간것을 확인 할 수 있습니다. 반면에 <span>는 텍스트에 아무런 변화를 주지 않습니다. 그래서 <span>은 텍스트를 주로 다루고 일부분을 묶어서 css로 많이 사용합니다