2021. 5. 18. 00:09ㆍJS
리팩토링(refactoring)이란?
외부 동작 변화 없이 내부 구조(코드)를 더욱 간단하고 효율적으로 개선하는 작업입니다
예를 들면 중복된 코드들을 줄이고 가독성을 높여주는 작업이라고 생각하면 됩니다
이 작업을 틈틈히 해줘야 새로운 기능을 추가하거나 오류를 수정할때 용이하고 좋은 프로그램을 만들 수 있습니다
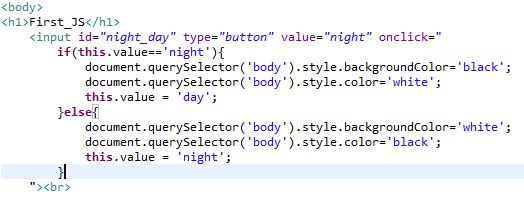
그럼 실제로 전에 만들었던 '버튼 클릭시 <body> 에 적용되는 CSS 변경하기' 코드를 리팩토링 해보겠습니다

저희는 이 코드를 리팩토링 할것입니다 먼저 태그 안에 id 속성을 넣어 그 값으로 태그 안의 value 값을 불러 오는 것을 확인 할 수 있습니다. document.querySelector('#night_day').value
태그내에서 자신의 태그 속성 값을 불러 올때는 this 명령어를 사용하면 됩니다.
즉 document.querySelector('#night_day').value == this.value로 바꿀 수 있습니다

다음은 중복된 코드를 줄일겁니다 코드를 보면 document.querySelector('body')라는 코드가 반복되고 있는 것을 볼수 있습니다 이를 변수를 사용하여 다음과 같이 줄일 생각입니다
var doc = document.querySelector('body')

처음 코드에 비해 훨씬 간단해졌다는 것을 확인 할 수 있고, 코드도 정상적으로 돌아간다는 것을 확인 할 수 있습니다


'JS' 카테고리의 다른 글
| 리팩토링(refactoring)(2) - 함수 & 객체 (0) | 2021.05.31 |
|---|---|
| 함수(FUNCTION) & 객체(OBJECT) (0) | 2021.05.31 |
| 배열(Array)& 반복문(For, While) (0) | 2021.05.20 |
| 버튼 클릭시 <body> 에 적용되는 CSS 변경하기 (0) | 2021.05.12 |
| JS(Java Script)란 - 자료형, 변수, 조건문 (0) | 2021.05.12 |